
Anshu YadavReact Developer | Nextjs Developer | Fullstack Developer
ResidenceIndia
CityLucknow
Skills & Tools
JavaScriptReactJSNext.jsTypeScriptContext APIReduxCSSHTMLTailwindCSSREST APIGitGitHubNodeJSExpress.jsMongoDBCI/CDPostman







Shoforce
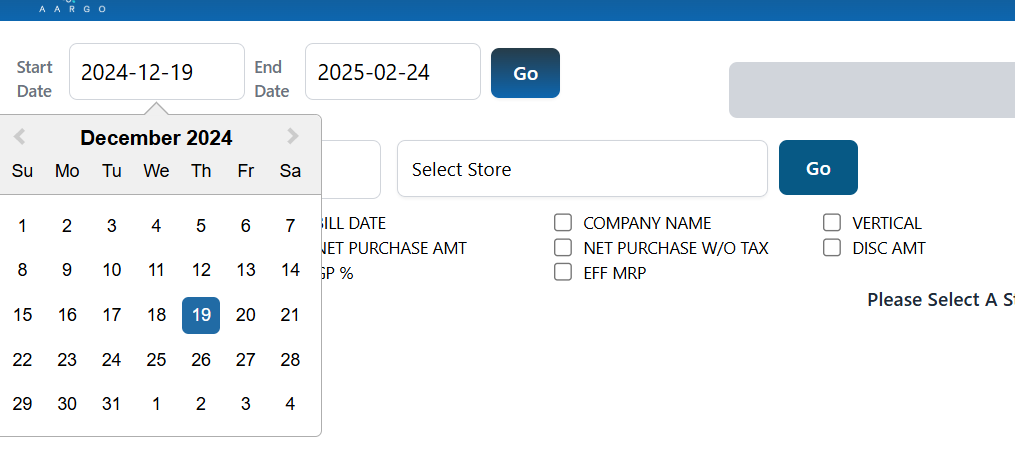
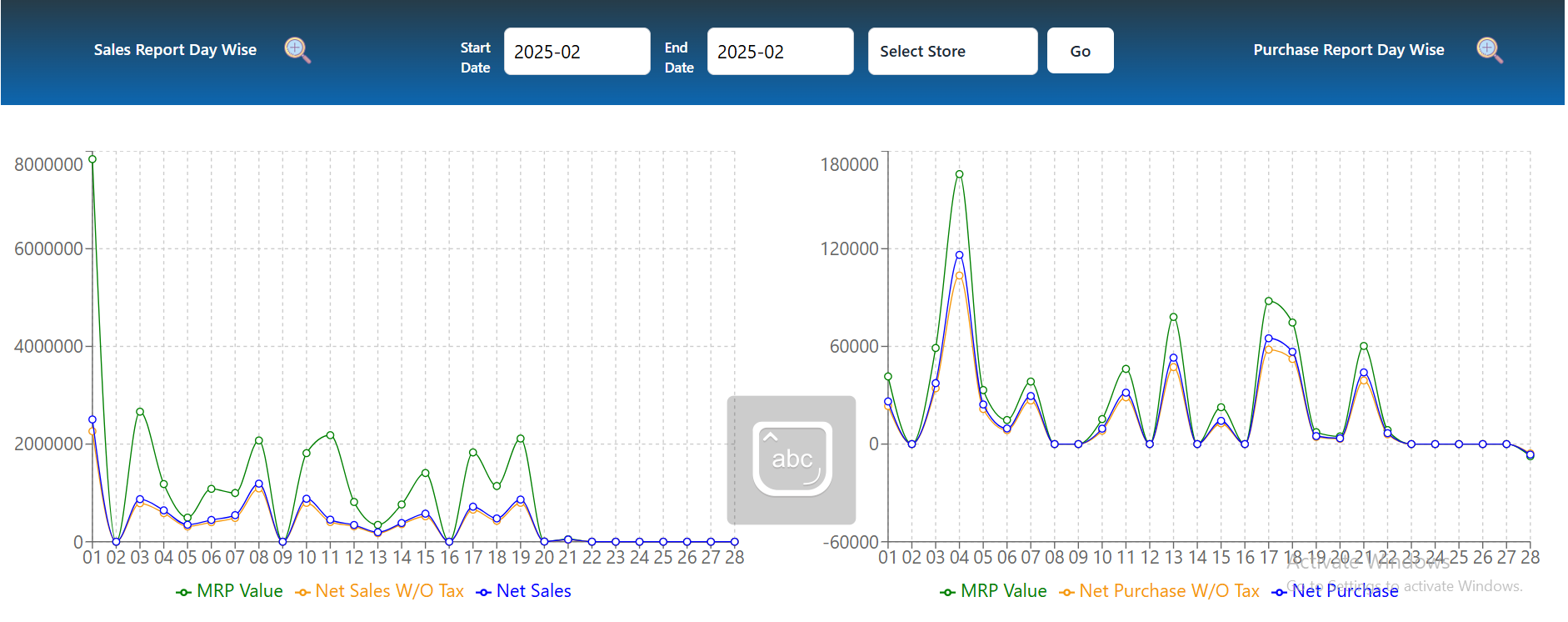
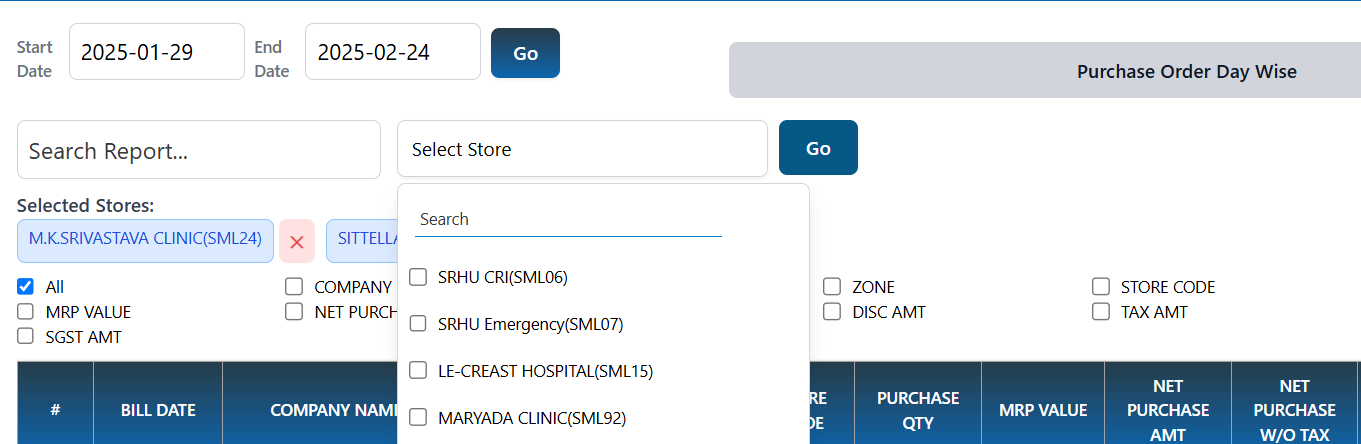
I securely managed API tokens and user information using session storage, ensuring the protection of over 1000 user records. By engineering responsive and accessible user interfaces for diverse user types, I enhanced user engagement by 30%. Additionally, I optimized data access mechanisms, increasing user-specific query efficiency by 25% based on personalized requirements. My work on integrating the Google Location API significantly improved location-based features, while the development of dynamic and interactive data visualizations enhanced the experience for over 1000 SaaS users. Furthermore, I implemented a dual-theme website using the React Context API, allowing seamless light and dark mode toggling, which led to a 10% increase in user satisfaction.
Next.jsJavascriptSession StorageRestful APIDebuggingGoogle Location APITailwind css html/cssDOM ManipulationgitContext API











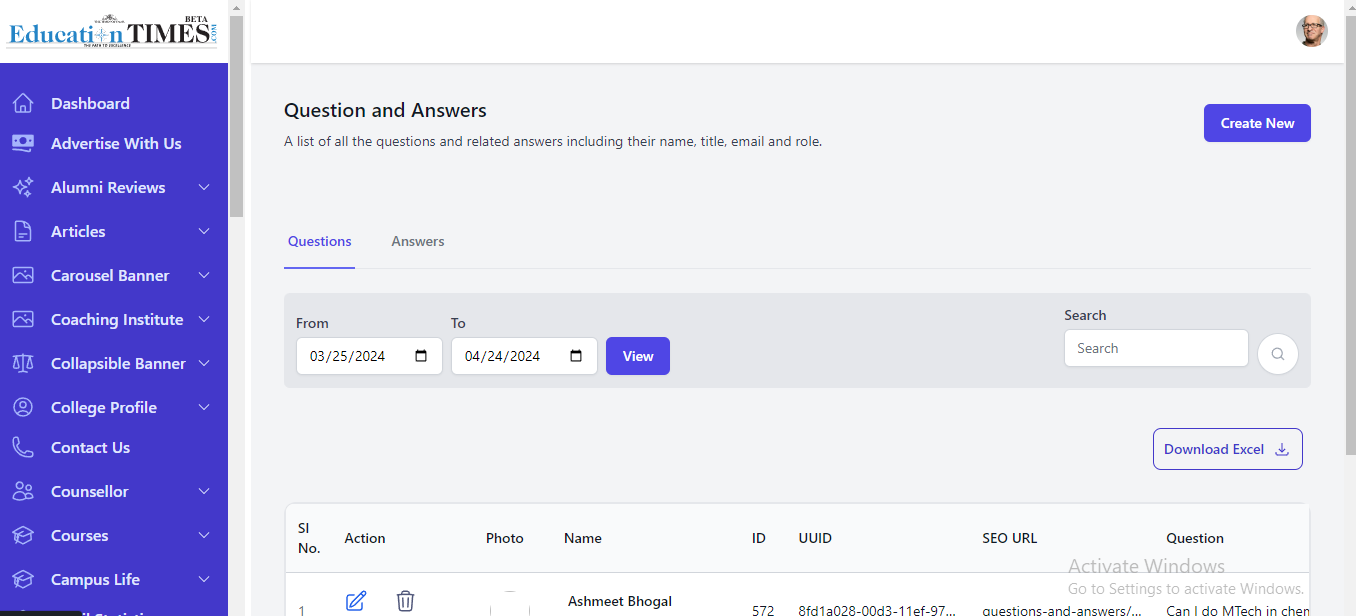
Education Times
As a frontend developer I developed responsive and accessible user interfaces. Integrated third-party APIs to enhance website functionality and user experience. Implemented user authentication and authorization mechanisms, including nextAuth.js, for secure access to web applications. Use AMP Tag to create high-performance, mobile-friendly dynamic web-stories.Enhance the website's performance to achieve a minimum score of 75+ for mobile devices and 95+ for desktop .Utilize distinct schema for both list and detail pages across the website.Worked closely with UI/UX designers to translate design mockups and wireframes into functional web pages.Collaborated with back-end developers to design and consume RESTful APIs for seamless data integration.Conducted code reviews and provided technical guidance to team members to ensure high code quality and adherence to best practices. Debug the code to uphold the website's performance and functionality.
Next.jsJavascriptReact.jsTailwind css html/cssDOM ManipulationReduxgitNext Outh











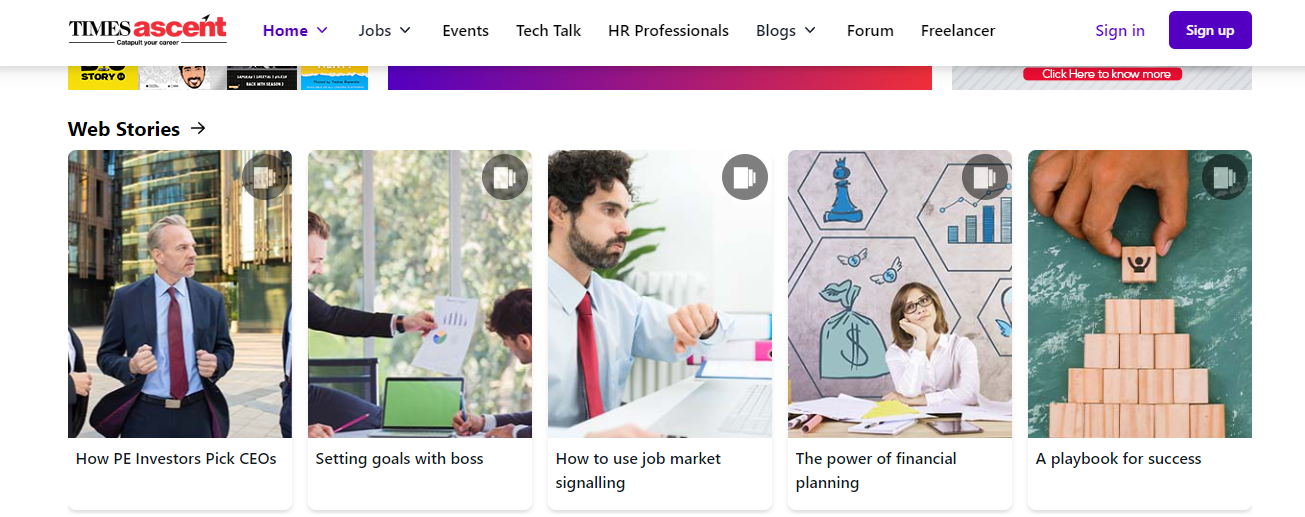
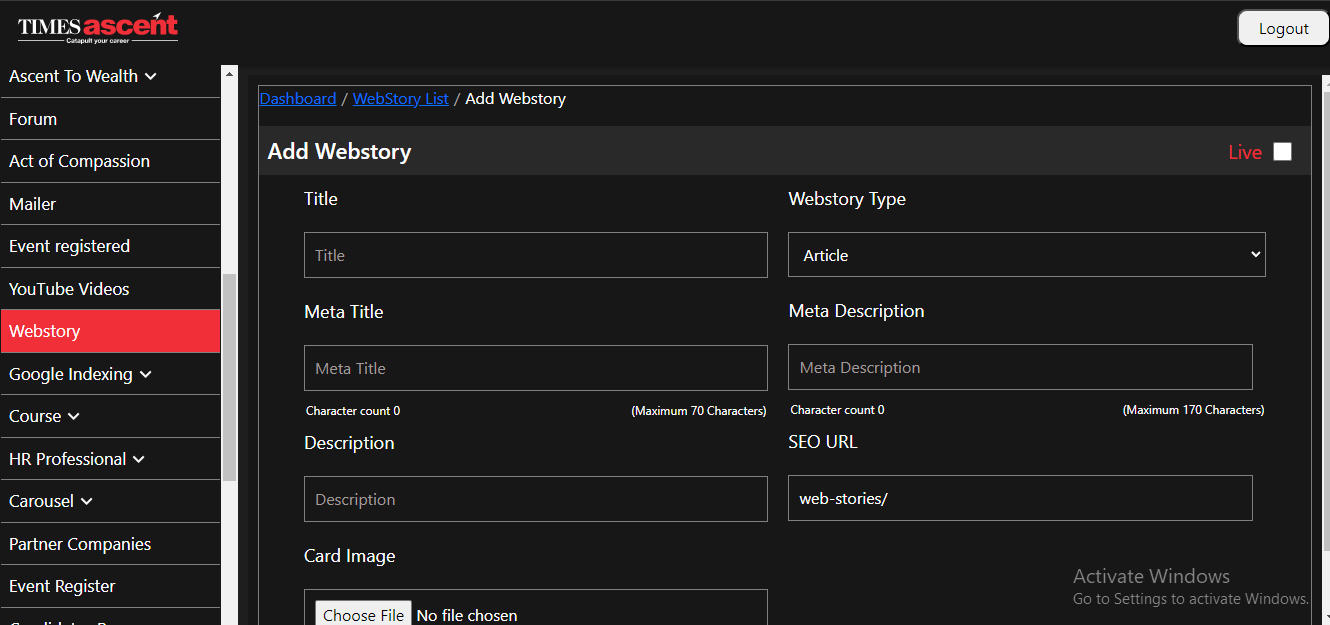
Times Ascent
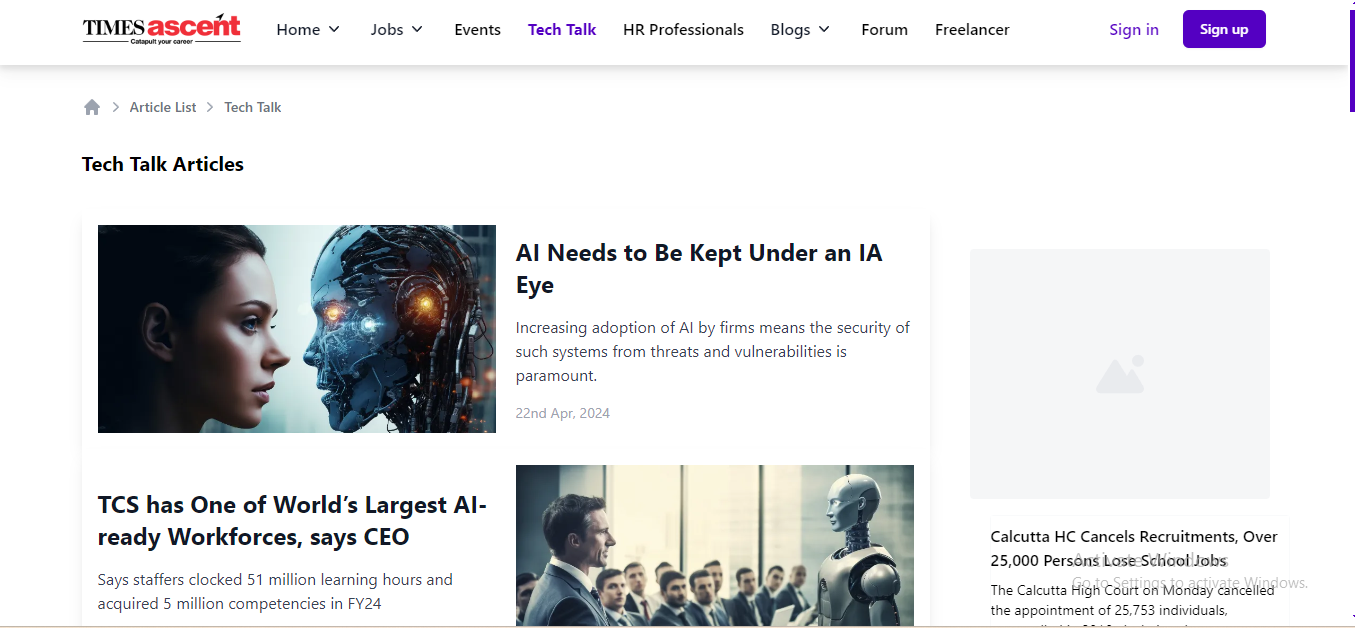
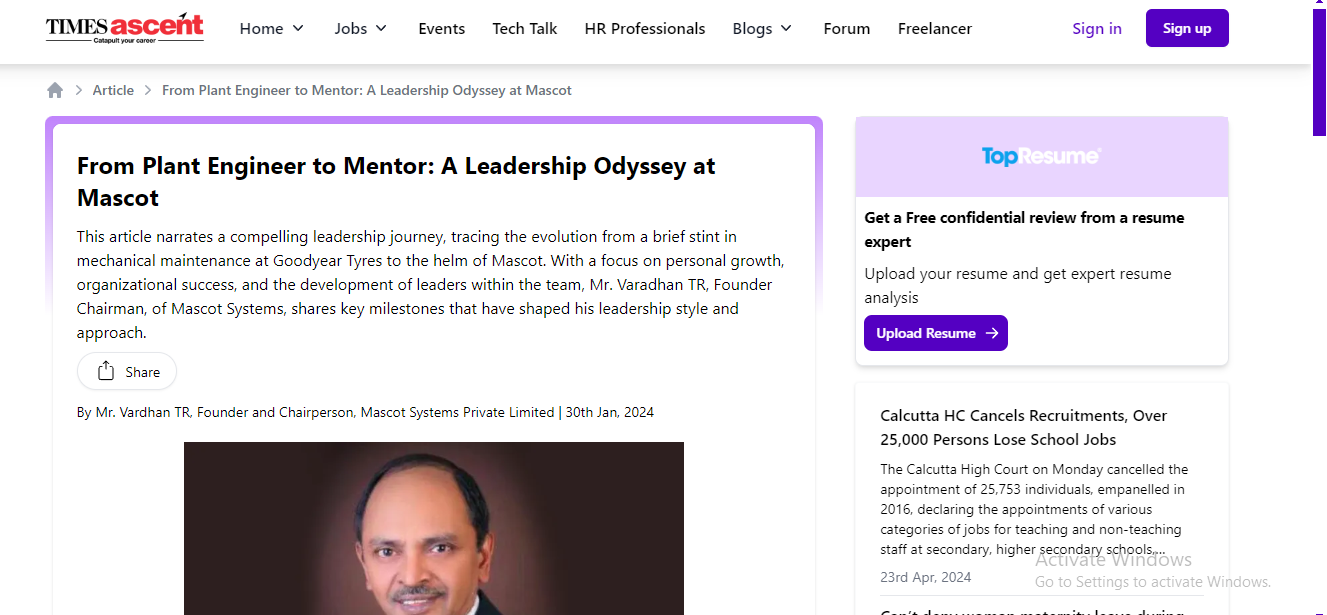
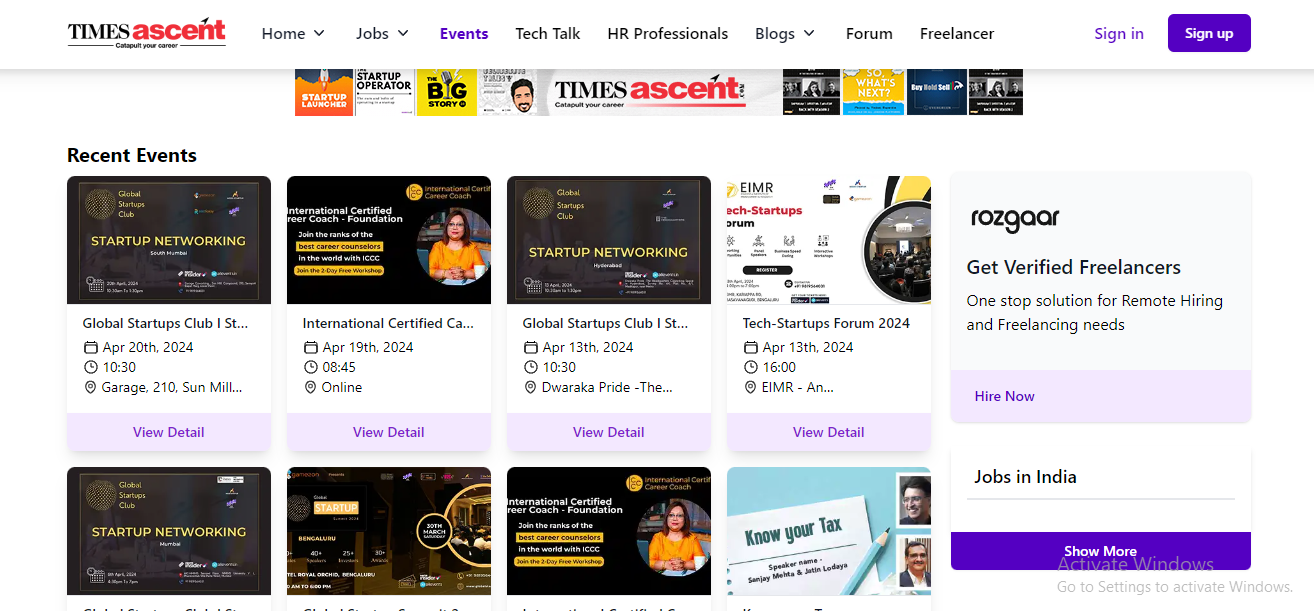
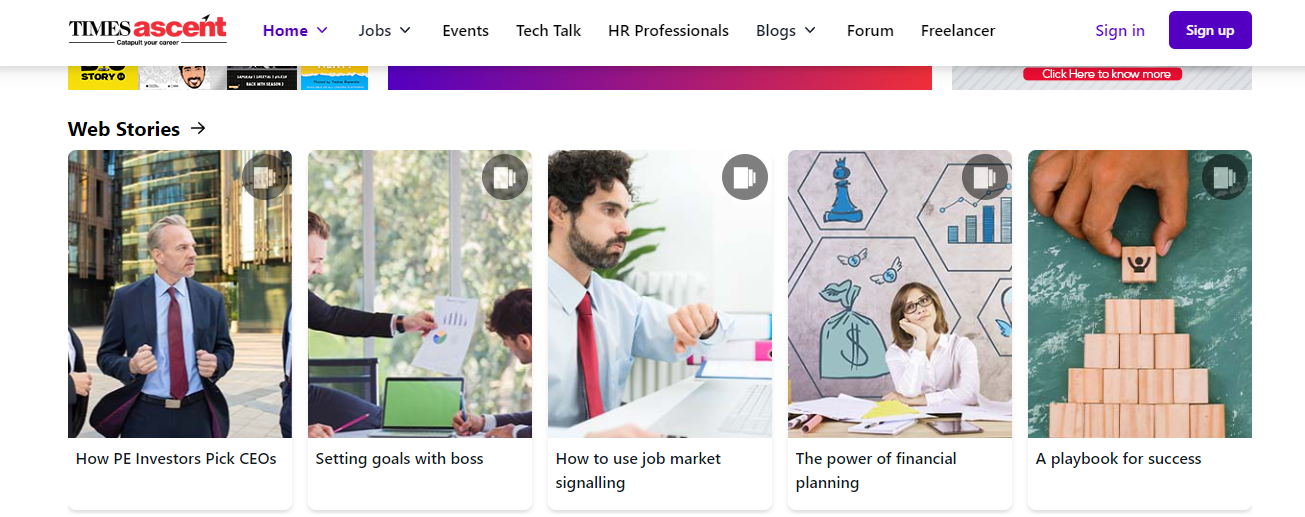
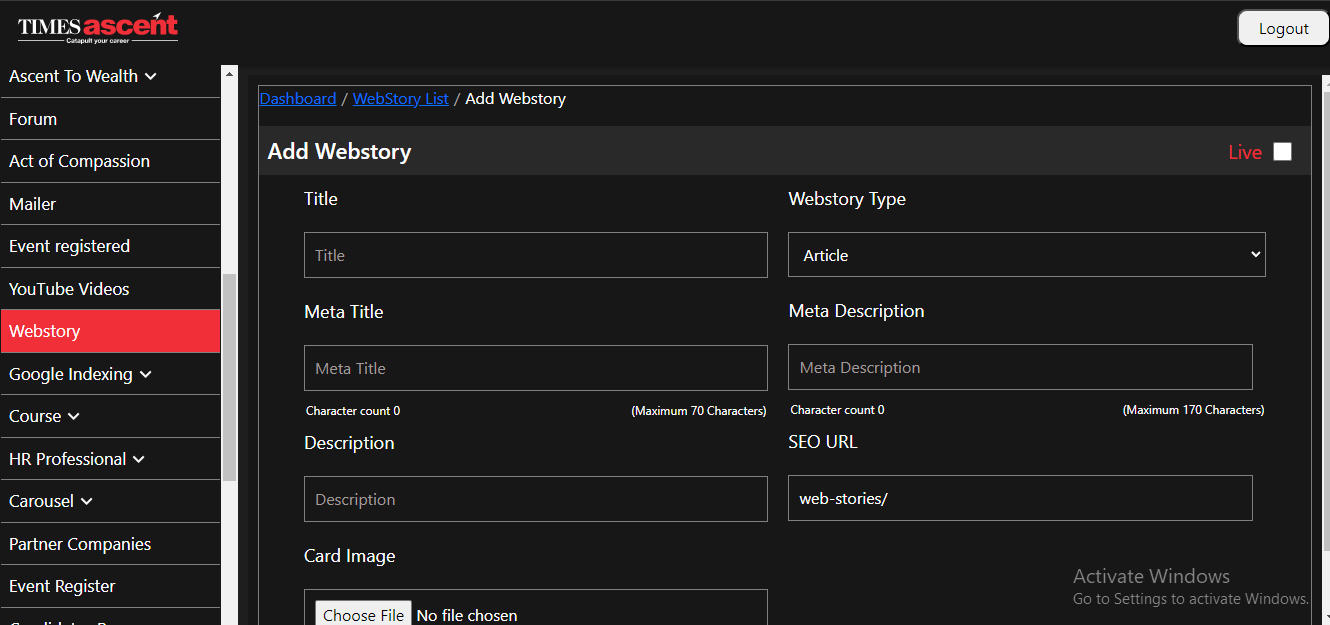
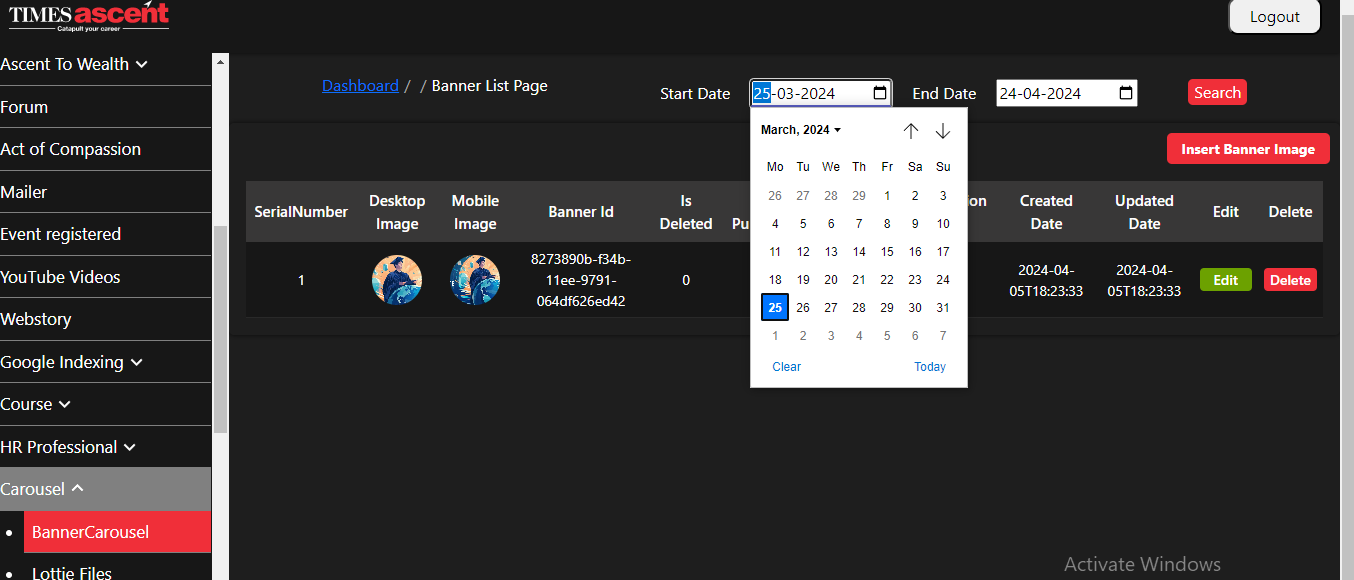
During my tenure as a frontend developer at Times Ascent, I played a pivotal role in enhancing various sections of the website while also undertaking the responsibility of its maintenance. Specifically, I spearheaded initiatives within the Webstory section, contributing to its development, validation, and optimization processes. In addition to ensuring the technical robustness and accuracy of Webstory content, I diligently focused on improving the overall performance metrics of the website. My efforts encompassed a comprehensive approach, involving code optimization, resource management, and the implementation of best practices to enhance user experience and site responsiveness. Through these multifaceted endeavors, I endeavored to uphold the high standards of quality and functionality expected within the digital realm, thereby contributing significantly to the success and efficacy of the Times Ascent online platform.
Next.jsJavascriptReact.jsTailwind css html/cssDOM Manipulationgit









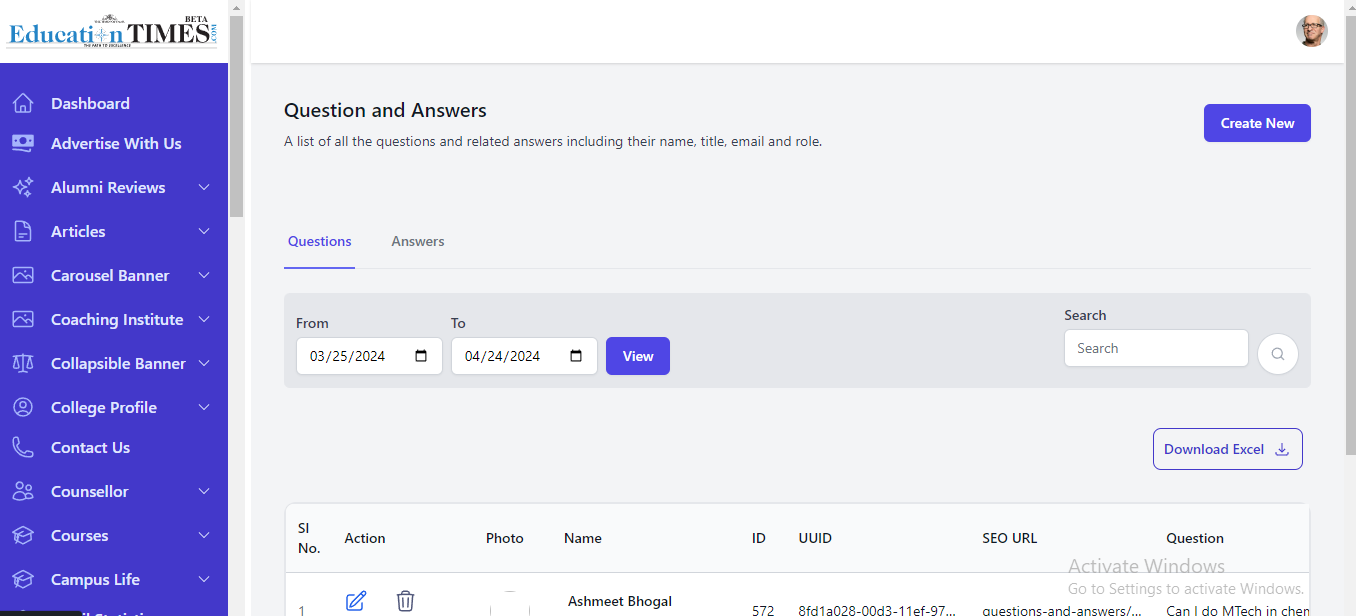
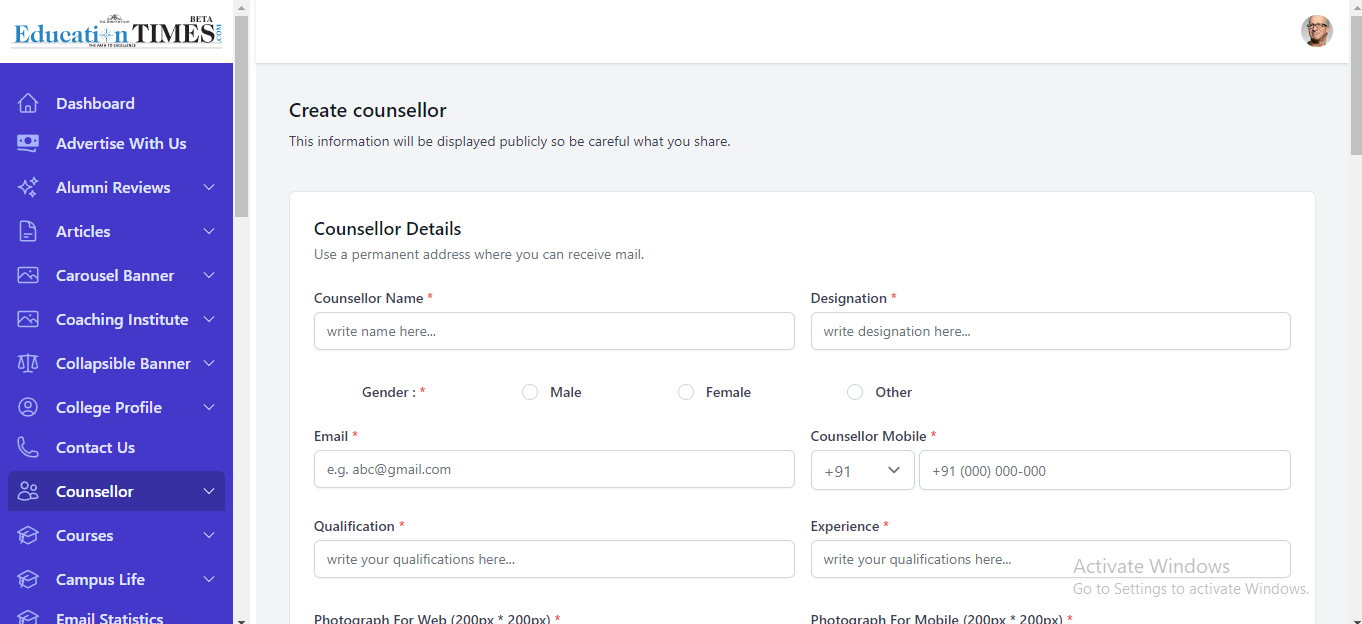
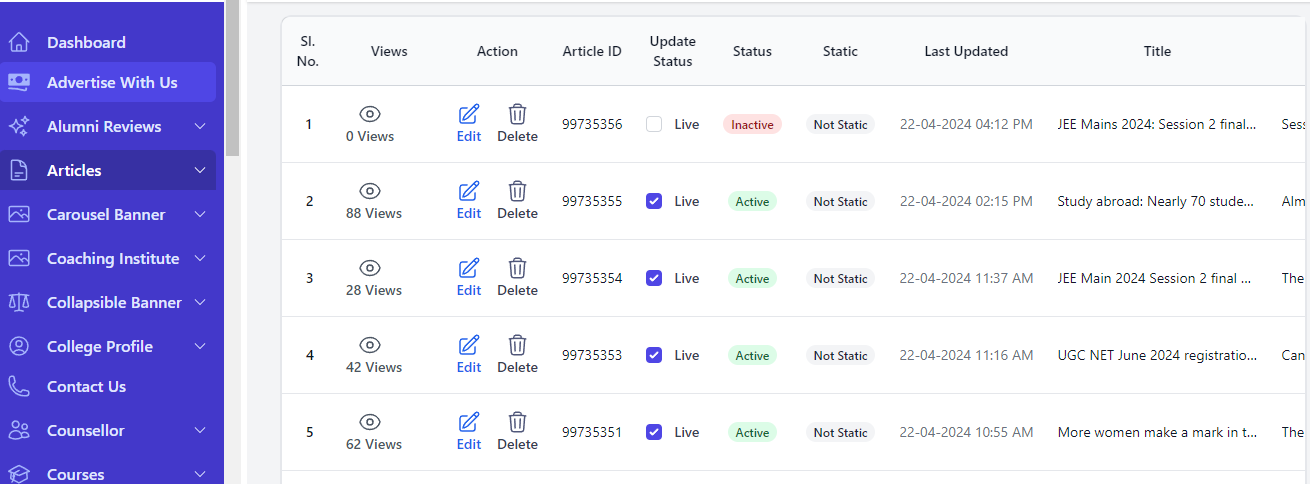
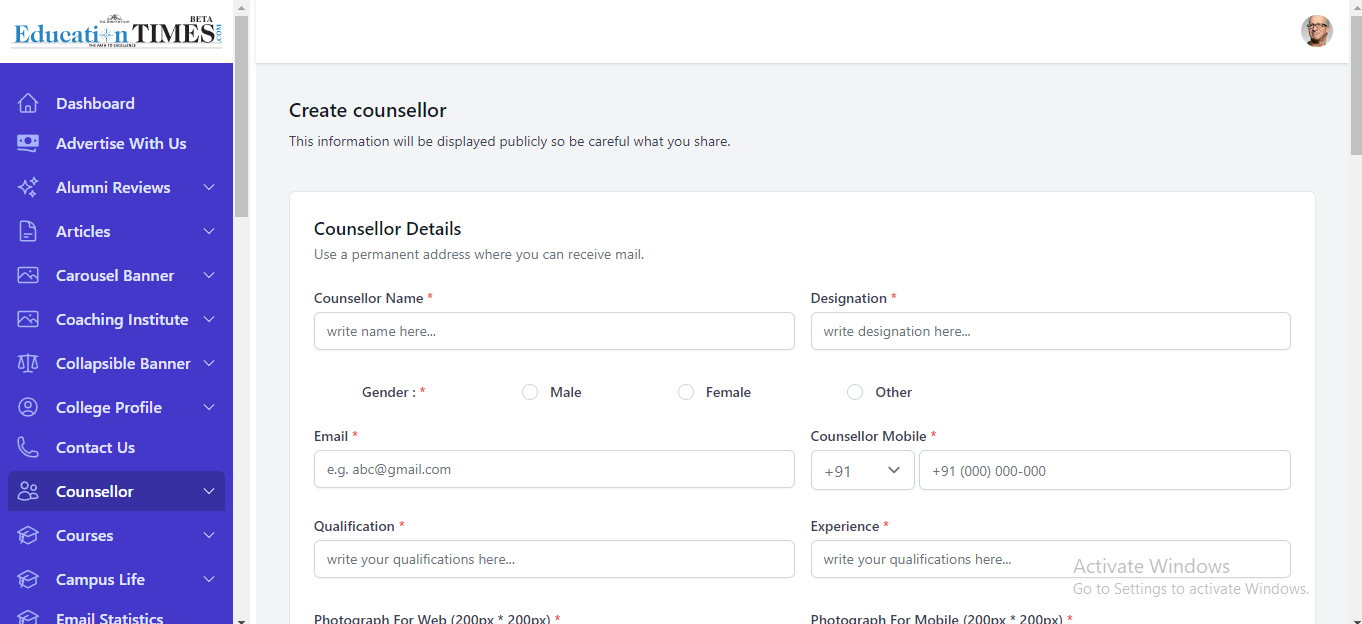
Education Times Admin Panel
Designed and developed many sections of admin panel for educationTimes for efficient management of content and data entries, implementing CRUD (Create, Update, Delete) operations .
Next.jsJavascriptReact.jsTailwind css html/css









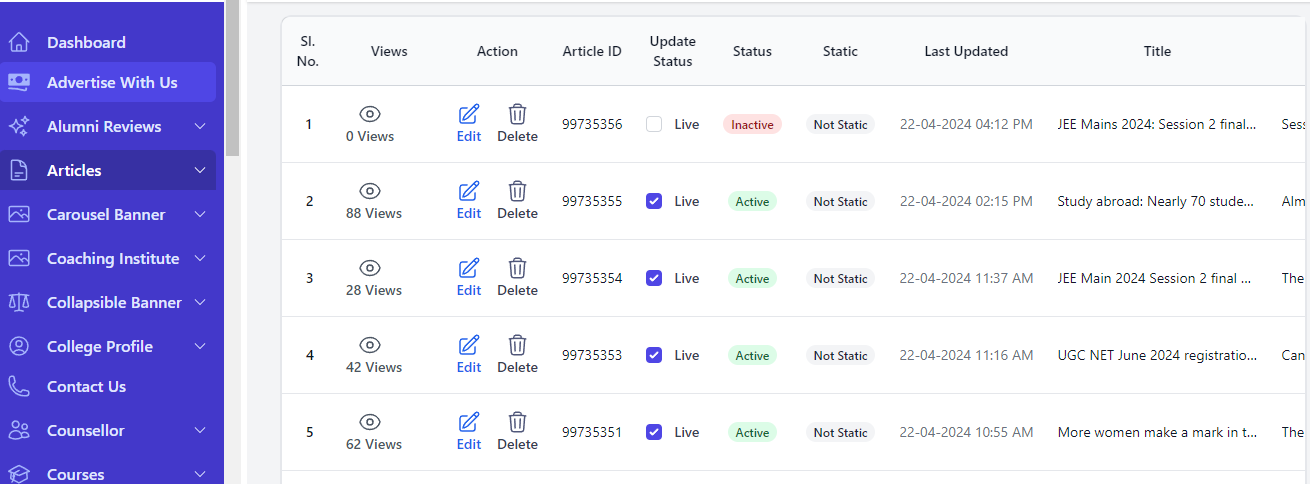
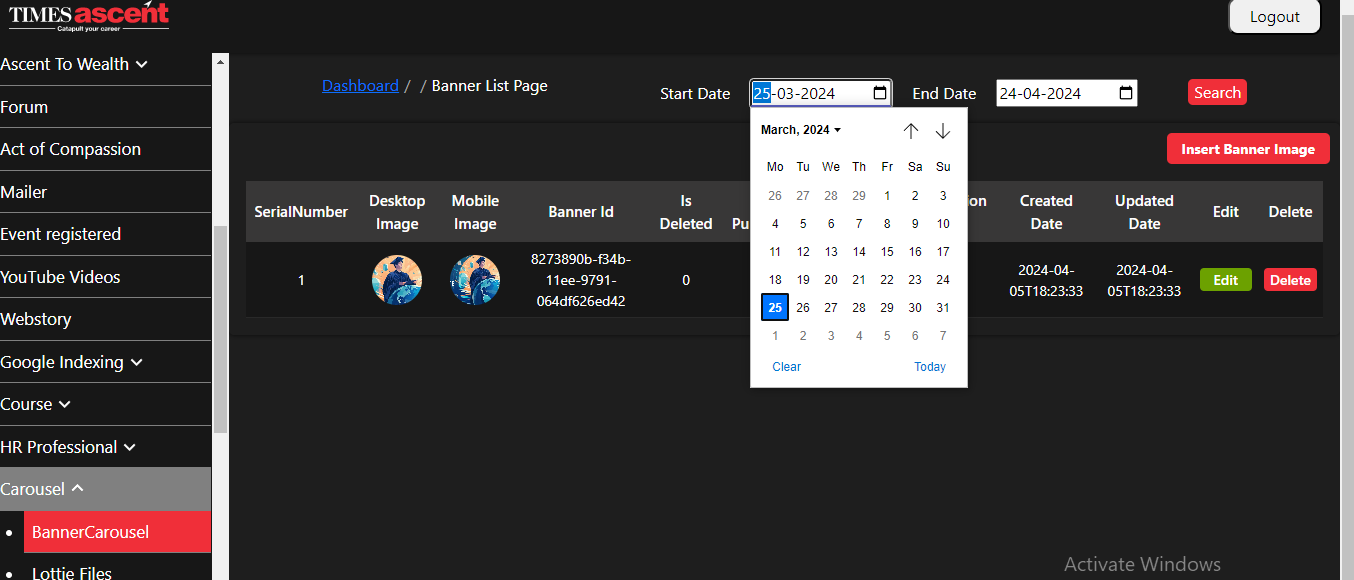
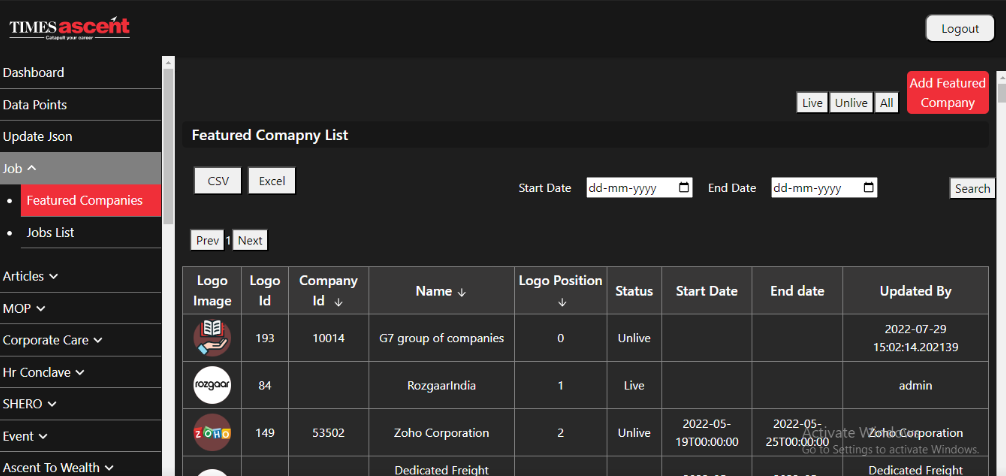
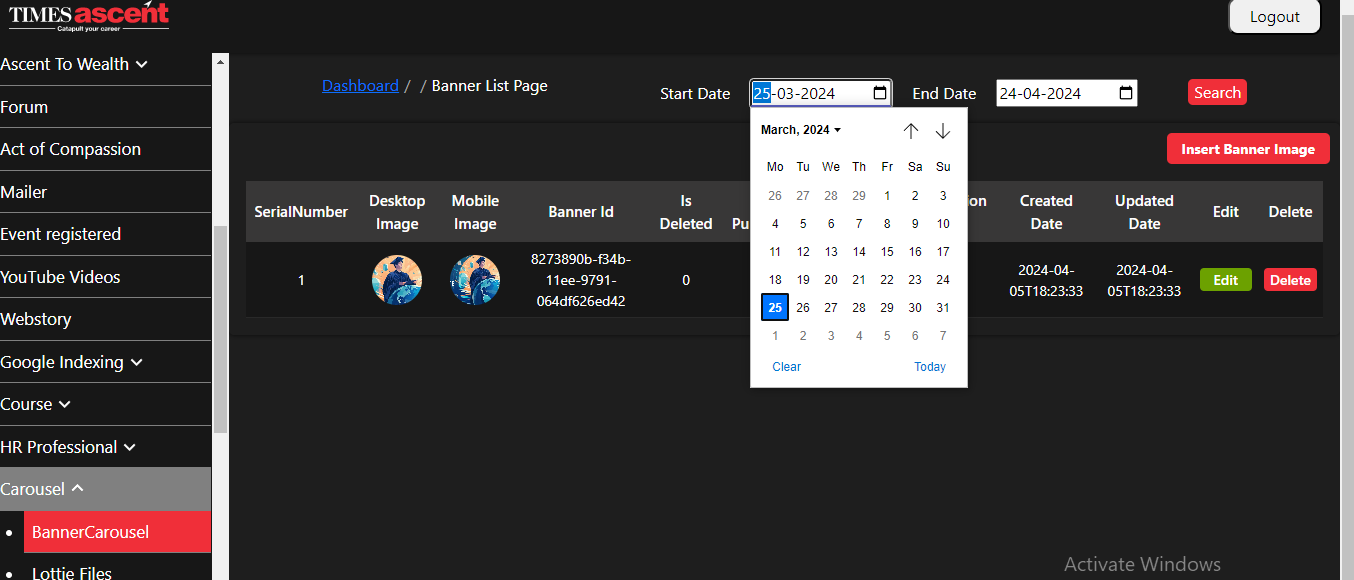
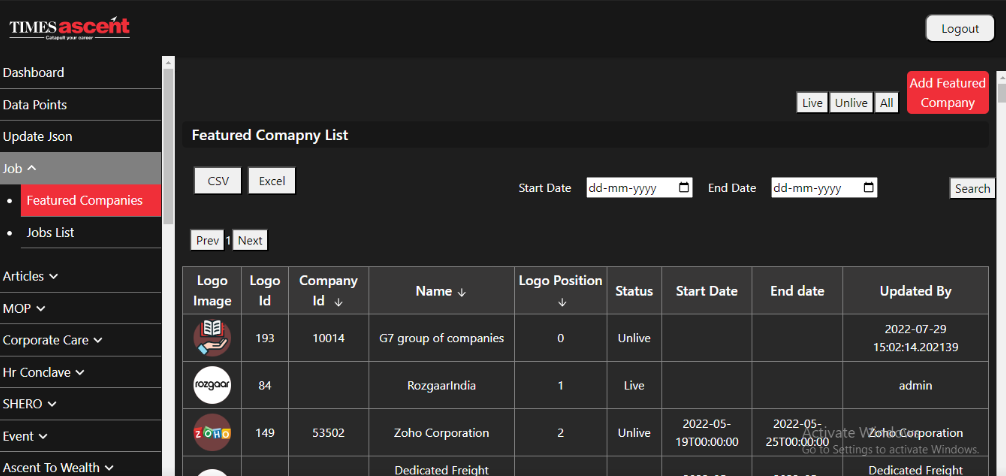
Times Ascent Admin Panel
Designed and developed many sections of admin panel for timesAscent for efficient management of content and data entries, implementing CRUD(Create, Update, Delete)
Next.jsJavascriptReact.jsTailwind css html/css